No one is seeing the same colors on desktop computers, tablets, and mobile devices. Although some see colors better than others, color accuracy poses a real challenge. Before we look at those differences, there are four tests that you can take to see how your computer color vision rates.
Tests for Computer Color Accuracy
1. A test for a pure white pixel
Hold a piece of pure white paper perpendicular to your monitor or screen. Do not place it flush against the screen. Hold it on an angle. The background color for this Web page is pure white. If you are seeing a very pale greyish or bluish color, your device does not view colors accurately. If you do not have a pure white, every color is affected. You have the "Sunglass Syndrome".
Consider this: Even if you have perfect color vision, if you're wearing sunglasses, you will still see thousands of colors, but those colors are not the actual color. They are being filtered through the dark lens. Unfortunately many computer systems have a similar color blindness. In many cases, the monitor is the primary cause of this effect.
2. A test for gamma
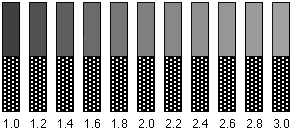
The image below allows you to directly estimate the gamma of your display system. Stand about 6 feet away and decide which column of the image comes closest to having equal brightness in the top and bottom halves. The number under this column is the gamma of your display system.

Source and more information:Berger/Gamma
Some older PCs do not provide sufficient gamma correction. Graphics cards typically perform some gamma correction. For more information about gamma, see Computer Color Tips
Remember, the colors you are seeing on your screen right now are resulting from several components that are working all at once. Different computers do different things and many "systems" have different configurations of the critical elements. Your monitor plays a key role but is still part of a larger picture.
3. A test for a good range of lightness and darkness of colors
![]()
What do you see?
Do some of the squares look the same? If so, which ones? Does each square look different? Which ones look the most different? Do you notice anything else?
About this graphic:
We created a series of greys (known as a GREYSCALE) using precise percentages of black and brightness in Photoshop. Each square represents a ten percent change. Even though the greyscale image is black and white, it represents the range of any given color on you may see on your monitor. If you can't see a wide range of greys, you will not be able to see a wide range of different reds, blues or any other color. For example, the color green exists in many variations. Some greens are dark, some are medium, some are light. There's the very dark green you see in leaves that are in the shade, the variations of medium greens you see in a watermelon skin, and the lighter green of mint ice cream. Your computer should see all these variations of any given color.
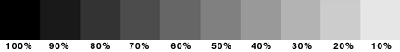
In the image below you'll see the same image as the one above but with the added information of the percentages of black used in each square.
This percentage scale is a gif graphic

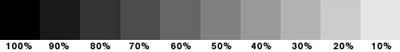
For comparison purposes we also created it as a jpeg (below)

If any of the greys look exactly the same, the gamma of the device needs correction.
Something to consider:
The human eye requires contrasts for visibility and a wide range of shades of a color to sustain visual interest and deliver accurate information.If the issue is visibility, the answer is contrast. Recent legislation in the United States (the Americans with Disabilities Act), requires high contrasts between light and dark colors on all signage so that the visually disabled can see this information. All computers can deliver high contrasts between light and darks.
Visual information and a stimulating visual environment is another issue. The human eye is accustomed to a full range of gradations of color. In order to create a visually rich environment for close viewing, a wide range of accurate colors is required and those colors should include the essential middle shades in addition to the light and dark variations of a color.
4. A color test
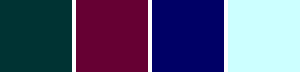
These squares are based on the 216 web-safe color palette (which includes all the colors that are common to all devices).

If any of the first three squares (reading from left to right) looks almost black, the device or gamma is faulty. The first color is a very dark green, the second color is a deep burgundy red, and the third color is a medium dark blue. The last square on the right is a pastel blue-green.
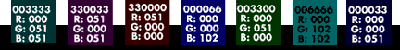
Here's another example. It's an exact replica with the RGB (red, green, blue) formulas of 6 of the 216 colors which are common to all computers. We placed a black strip at the base of the colors so that you can compare each of them to pure black.

The only one that should be difficult to distinguish is the last one on the far right. It's a dark navy blue, but it's still distinguishable from the pure black strip.
Why does color matter on devices?
Computer color vision affects everything you see on the Web. If you're considering buying a tee shirt or studying a picture of VanGogh's sunflowers or looking at a picture of a human face, all of these graphics are subject to color mutations.
How to Improve Your Computer Colors
75% of all computers have some degree of color blindness and very few people are aware of it. However, there are a number of things you can do to help you see better colors.
- Adjust your brightness and intensity controls on your monitor.
For those who have good video cards (16 or 24 bit capable), check to see that set them to the maximum number of colors for color accuracy.
- A good display can improve the colors.
- Avoid anti-glare screens and compensate for glare in other ways.
- Filters or settings that reduce the negative effects of blue light will also affect colors.
- Purchase not only for the best components, but components that work together and give the most accurate result.
More
The Future of Color on the World Wide Web
Color, the Chameleon of the Web.